تحدي تصميم وبرمجة محرّر نصوص ماركداون عربي باستخدام Nextjs
شاركني التحدّي Building In Public في بناء تطبيق عربي متكامل بداية من دراسة المشكلة إلى التصميم إلى البرمجة

الدليل السريع حسب الترتيب:
- الانطلاقة واعلان التحدّي.
- اليوم الأوّل: دراسة الفكرة وحلّ المشكلة واختيار اسم المشروع.
- اليوم الثاني: تصميم المشروع ودراسة تجربة المستخدم (UX/UI).
- اليوم الثالث: اكمال تصميم المشروع وبدء البرمجة (fron-end)
- اليوم الرابع: إطلاق النسخة التجريبية
- اليوم الخامس: اطلاق محرر دوّن
- إطلاق الدليل المرجعي لتعلم ماركداون
الانطلاقة واعلان التحدّي
قبل يومين أعلنت عن تحدّي جديد أطلقته على حسابي بتويتر ولينكدإن عبر الهاشتاج .. #من فكرة إلى منتج .. وهو يشابه فكرة Building in public التي بدأت مؤخراً في الساحات الأجنبية، تقوم فكرته على مشاركة رحلتك في برمجة أي فكرة تقابلك وتراها حلاً لمشكلة معيّنة وتحويلها إلى منتج يستعمله الناس بغرض الربح منه على الأغلب أو تطوير مهاراته، وتحدينا اليوم هي فكرة لحلّ مشكلة تواجه كل كاتب باللغة العربية، وضف كل اللغات التي تكتب من اليمين إلى اليسار (RTL).
هدفي من هذا التحدّي هو نقل تجربتي العملية والتطبيقية في بناء وصناعة المنتجات الرقمية ومشاركتها معكم بكل تفاصيلها، مشاكلها وأخطائها بكل شفافية، لن أخفي عنكم مشاكلي التي أواجهها وستستفيد أيضا من خبراتي التي اكتسبتها خلال أكثر من خمس سنوات على الأقل في بناء المشاريع، ستفيدك مهما كانت خبراتك، مصمم أو مطوّر أو ريادي أعمال مستقبلي بحول الله أو حتى شخص عادي لما لا.
سأحدّث هذه المقالة كل يومين، لن أستطيع العمل على المشروع بشكل يومي، والسبب أن هذا المشروع مشروع جانبي (Side Project) أشتغل عليه خارج أوقات دوامي ودراستي.
أراكم في اليوم القادم ان شاء الله.
لا تنسى الاشتراك في القائمة البريدية (الموجودة في آخر المقالة) لأرسل لك تحديثات التحدي باذن الله تعالى.
اليوم الأوّل: دراسة الفكرة وحلّ المشكلة واختيار اسم المشروع
لا يخفى على الجميع، أن الويب والإنترنت توسعت في هذا العالم لتدخل كل بيت ويستعملها الصغير والكبير، الأب والأم، الكاتب والطالب، ومن أبرز عناصر التواصل هي الكتابة والنصوص المقروءة، فبدأ الإنسان يحسّن من أدوات الكتابة ويطوّرها شيئا فشيئا إلى أن وصلت إلى أسلوب ماركادون (Markdown) وهي صيغة تعتمد على رموز تسمح لك بكتابة نصوص بسيطة تتميّز بسهولة القراءة والكتابة، وأيّ شخص منا الآن يكون قد جَرَّبَهَا أو استخدمها دون أن يدري بأنه يستعمل Markdown.

وبما أن العالم تطوّر، فالويب العربي كذلك يتطوّر بشكل كبير يوما بعد يوم، وتزداد الكتابة ويزداد الناس الذين يقرؤون، إلا أننا وبكّل تحسّر و تأسف لا نملك أي محرر نصوص عربي ماركادون يدعم ويخدم لغتنا العربية.كيف للغة الصينية واليابانية أن يكون لهم محرّرهم الخاص، يطوّرونها، ونحن بعد 16 سنة لا نملك أي مبادرة عربية لصنع واحد خاص بلغتنا الأم.
لم أشعر بحجم المشكلة الا يوم فتحت مدونتي قبل شهرين، عرفت أن الكتّاب والمدوّنين وأصحاب الموقع والمبرمجين يعانون من المشكلة بشكل يومي، بحثت عن محررات عربية فما وجدت سوى بضع محاولات وبرنامج واحد مدفوع وليس مجاني يشتغل على أنظمة الماكنتوش.
خلال تدويناتي السابقة، حللت المشكلة عبر استعمال برنامج Typora وعرّبت الاتجاه مؤقتا عبر تعديله من خلال themes يدوياً، لكنّي فكرت كيف ولهذه الأمة الإسلامية والعربية أن تكتب هي الأخرى وليس لديها مهارات تقنية تساعدهم على ذلك.
يومها تواصلت مع الأستاذ يونس بن عمارة واقترحت عليه الفكرة وشجّعني عليها ومشاركة التجربة ليأتي من بعدي من يحمل اللواء ويحّل بعض مشاكل اللغة العربية التي لازالت عالقة إلى حد الساعة وتدفعه لخدمة الأمة.
صناعة الحل
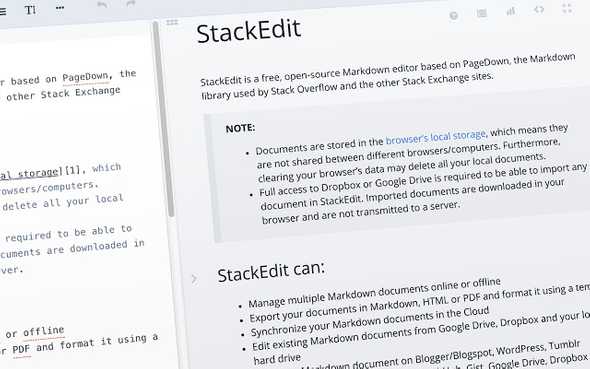
أدوات تحرير النصوص متوّفرة بكثرة بعضها مفتوح المصدر والآخر مجاني، منها موقع StackEdit و Dillinger. حمّلت نسخة Stackedit مفتوحة المصدر لعلّي أجد طريقة لتعريبه ونشره باللغة العربية لما يملكه من أدوات وتجربة مستخدم جيّدة إلا أني واجهت مشاكل كثيرة مع إطار العمل Vuejs لم أستعملها من قبل وليست لدي الخبر الكافية للتعديل عليها ولا أفهم في فلسفتها كثيراً خصوصا لشخص يستعمل إطار React (إذا كنت لا تفهم في البرمجة، كلاهما مكتبتين برمجيتين تساعد في برمجة تطبيقات الويب والهواتف. . إلخ).
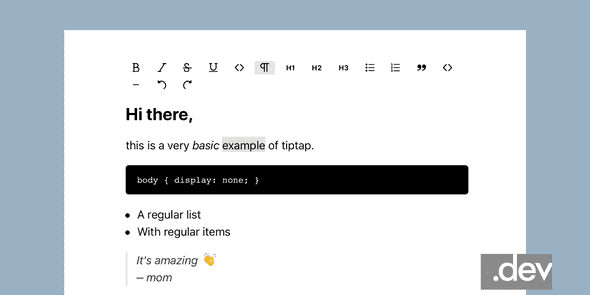
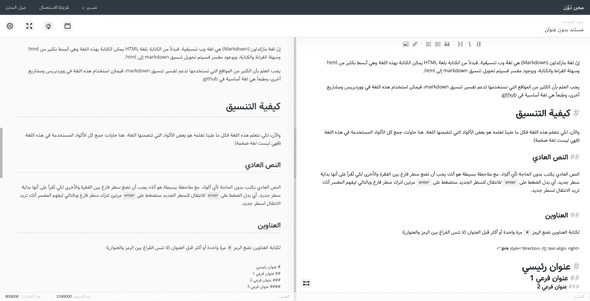
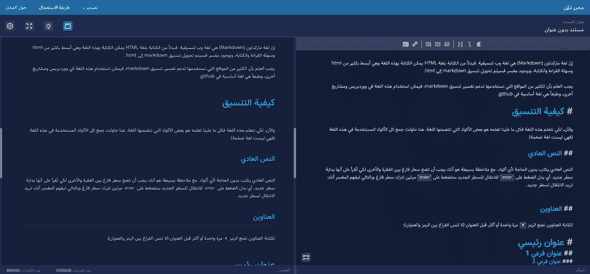
بحثت عن محررات أخرى على Github لعلها تخدم هدفي لكنها لم تعجبني كما أحب، أريد محرراً شبيها بـ Stackedit جميل جداً وبسيط، يظهر لك العناوين الكبيرة ويضع قبلها # بلون خفيف دلالة أنك مثلا تكتب العنوان بحجم H1 وهكذا، يعني يختلف ويتميز بأنك ما تكتبه يتم تنسيقه (inline-style) وترى النتيجة النهائية في الجهة الأخرى.

تطبيق جميل أليس كذلك؟ لاحظ المحررات التالية أحسّها قديمة لا تُرِيحنِي وأنا أكتب وأحرر مقالة طويلة، قد يناسب المبرمجين ولكنني شخص يهتم بالألوان والأشكال يقرفني هذا الشكل بعد كتابة سطر أو سطرين.

لا يهمني مدى صعوبة برمجة محرّر شبيه به، أودّ أن أنجز واحدا مثله، ولكن بشكل وهوية عربية مختلفة، وتجربة مستخدم (UX) أفضل. أشعر بسرور داخلي يدفعني لأنجزه معكم اليوم لو استطعت. 😁
دعني أختار اسما مناسبا للمشروع، لدي بضعة أسماء في ذهني:
- المحرّر
- دوّن
- الكاتب
- القرطاس
- مداد
ربما كلهم يوحون بالكتابة والقلم، ولكنّي سأختار اسم "دوّن" ثلاث حروف سهلة، أعجبتني بكل صراحة. وربما قريب أيضا بمحض الصدفة من كلمة "ماركداون" احذف الألف وتصبح "ماركدّون" 😆.
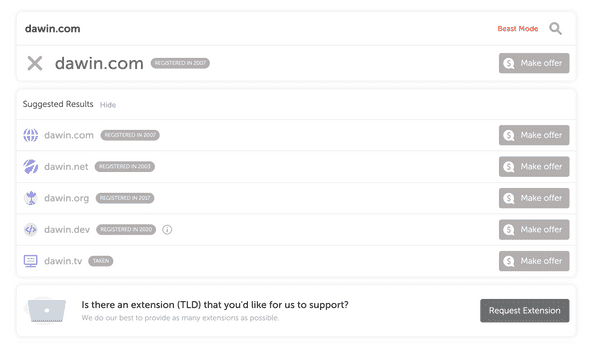
يكتب كذلك بالإنجليزية "dawin" سهلة هي الأخرى ليتذكرها كل شخص، لم أرد وضع w مرتين لأنه لا توجد الشدة في اللغة الانجليزية، دعني أبحث عن نطاق (Domain) له يكون هو الآخر سهلا للكتابة.

للأسف، كل النطاقات الرئيسية محجوزة com و net، سأجرب نطاق io يذكّرني بمجتمع بنطاق بمجتمع حسوب القديم، ولكن سعره مرتفع "39 دولار" وتجديده ضعف الحجز أي 59$ في حال لم تأخذ جديد الباقة من البداية.
على كل حال، لا مانع من استعماله ربما سأضع إعلانات دعم ومساهمة وأدفع تكاليف تشغليه عبر المساهمين ونكتب أسماءهم على صفحات مشروع دوّن. 😍
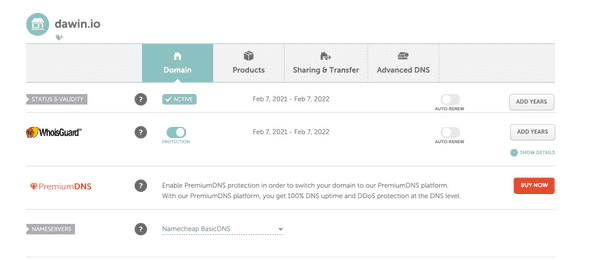
حجزت النطاق، مرحى 🤩. . يكفي أن تكتب dawin.io بمتصفح وانطلق 😎

في الحلقة القادمة، سأشرع في تصميمه وكيف سيكون شكله وتجربة المستخدم هي اَلْمُهِمّ عندي، يجب أن يكون سهلاً وبسيطا ويدعم التجاوب (Responsive) مع جميع الأجهزة. أحسّ أن اليوم القادم سيكون مشوقاً للاستمتاع بتصميمه. وقبل أنتهي من تدوينة اليوم، سأستعمل في برمجته Nextjs و Tailwind و Nodejs ولنشره سأختار بين Vercel أو Netlify.
ربما قد تتغير الأفكار لاحقاً .. لا أدري ..
لا تنسى الاشتراك في القائمة البريدية، لأرسل لك تحديثات التحدي باذن الله تعالى. ومتابعتي على تويتر و Linkedin.
اليوم الثاني: تصميم المشروع ودراسة تجربة المستخدم (UX/UI)
أهلا وسهلا بك في رحلة اليوم الثاني، أشعر اليوم نفسي متبعاً بسبب الجهد والضغوط التي مريت بها خلال الأسبوع، المفروض اليوم يوم جمعة وراحة، لكن لا مانع من أن أعمل على جزء التصميم وأنتهي منه قبل بداية الأسبوع القادم. مرحلة البرمجة والتكويد والمشاكل البرمجية لا أحد يحبّها الصراحة 😆. ولكن عندما يرى مشروعنا النور سننسى كل التعب والمشاق وتبقى إلا الذكريات الجميلة.
مقدمة حول تجربتي وتعلّمي لتصميم الواجهات وتجربة المستخدم
في صيف عام 2017 أعجبت بفلسفة وعلم تجربة المستخدم، وكيف تحلّ المشاكل بطرق إبداعية وتيسّر السهولة إلى المستخدم ليستعمل المنتج بأريحية وسلاسة، مع أن خلفيتي الأولى قبل أن أدخل عالم البرمجة من أبوابه، اشتغلت لفترة طويلة بمجال التصميم (Graphic Design) وخصوصاً عهد المنتديات، شغلت مناصب مثل مشرف أقسام التصميم، وكوّنت علاقات مع العديد من المصممين قبل أن أقدم على التحوّل إلى تصميم المواقع وبرمجتها خصوصا ستايلات المنتديات ولكن خلال طول هذه المرحلة كان التعلّم عصاميا دون مرشد. كنت أراقب تطور مسار تصميم الواجهات لكنّي كنت أرى أنها فلسفات شخصية لمصممين إلى حين انصدمت أنها علم يدرّس في الجامعات. فكان لزاماً علي الاشتراك في دورات مدفوعة أو مجانية تعطيني أساسيات هذا العلم بدل تضييع الوقت في التنقل بين الدروس الأجنبية التي أحيانا تجدها اجتهادات شخصية تسقط على أشياء ولا تناسب جميع الحالات.
التحقت بدورة الأستاذ صالح الكيّالي، وأكملتها ولله الحمد وأعطتني دفعة قوية للاستمرار أكثر والتعمّق بالمجال، وفعلا وبعد أربع سنوات من التعلم المستمر أدركت أنني اخترت القرار الصحيح، وهذا المجال يناسبني مع تراكم الخبرات السابقة من الناحية الفنية والبرمجية. فصارت وظيفتي الآن مصمم منتجات رقمية (Product Designer) طوّرت مشاريع صخر الجديدة التي قاربت المليون مستخدم منذ يوم انطلاقها ومشروع شركة فرنسية ناشئة وكل feedback التي تأتي كانت نتائجها مثمرة ولله الحمد.
مقدمة طويلة شوي صح؟ دعنا نكمل مشروعنا 😍
استعراض الأفكار
في يومنا الأول حددنا اسم المشروع (محرر دوّن) وحجزنا النطاق، فكّرت في أشياء أُلَبِّي بها حاجيات المستخدم الأساسية وبعض الأشياء الثانوية التي تضفي محرّر دوّن نوعا من الامتياز مقارنة بمحررات ثانية. بعض هذه الأفكار الأساسية:
- سطر أدوات التحرير: مناسب للمستخدمين الذي يريدون إنتاجية أكثر ولا يتقنون نظام الاختصارات (Markdown) لأسلوب الماركداون.
- المعاينة المباشرة للمحرّر وشكل النصوص (inline-style).
- المعاينة المباشرة لما يكتبه (Realtime Preview).
- عرض إحصائيات الكلمات والحروف.
- خاصية تصدير المحتوى المكتوب.
بعض الأفكار والأدوات الثانوية:
- الوضع الليلي.
- خاصية الشاشة الكاملة (Full Screen).
- طريقة الاستعمال المحرّر.
- الاحتفاظ بالنصوص المكتوبة حتى لو أغلق النافذة أو انطفأت الكهرباء 😄.
ومن الأساسيات المهمّة كذلك والجلية هي تجاوب المحرر مع كافة الشاشات المختلفة، وكذكلك أن أعطي المساحة الأكبر للمحرر والمعاينة و لا أشتته فالمستخدم كلما أعطيته أريحية أكبر زادت رغبته في الكتابة والإبداع أكثر.
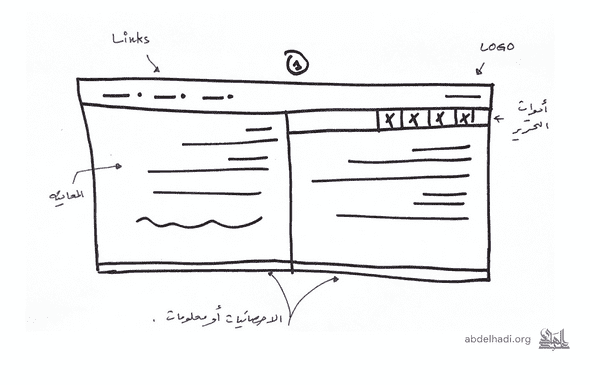
التعبير عن كلّ الأفكار التي بذهني الآن لا تكفيني ليلة لكتابتها، لكن سأشاركك sketch الذي توصلت إليه بعد محاولات. حاولت الاستلهام من محررات ماركداون أجنبية مختلفة ومعاينة تجربتهم وتفادي الأخطاء وتحسينها بمحررنا العربي.
معلومة لمن لا يعرف ما هو Sketching:
هي مرحلة من مراحل تصميم التطبيق وتجربة المستخدم، حيث نأخذ ورقة وقلم ونبدأ ننتج أكبر قدر ممكن من الأفكار والتصميم، لا نركّز فيه على التفاصيل. نحاول الوصول إلى لمحة عامة حول ما نودّ إنجازه.
التخطيط اليدوي Sketching

هذا السكتش الأولي الذي وصلت إليه بعد تجربات طويلة أخذت مني ساعتين أو أكثر. استطعت أن أوظّف فيها مجمل أفكاري بحيث تكون مساحة التحرير أكبر وواضحة ويكون بسيطا قدر الإمكان. لكنّي نسيت شيئاً مهمّاً.
أين سأضع أيقونات الأدوات الثانوية التي تحدثت عنها سابقاً. سأفكّر في تصميم ثان ..

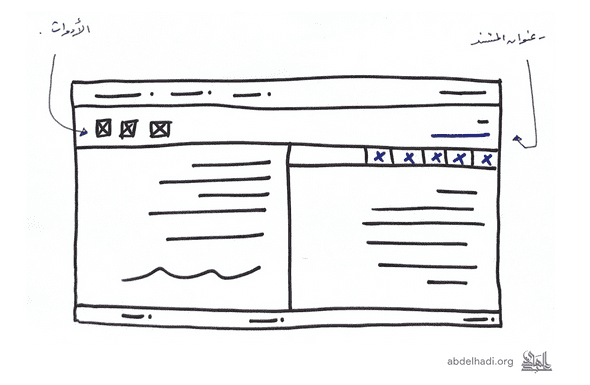
ما رأيك بهذا السكتش؟ وضعت زر الأدوات وبدل أن يكون السطر الإضافي فارغاً ، وضعت عنوان المستند يمكن للمحرر أن يكتب ما شاء فيه. استلهمتها من Dillinger، صراحة حركة جميلة منه، قد تراها بديهية لكن لو تتمعّن معي ستجد أن أي مقالة تكتبها يجب أن يكون على الأقل لديها عنوان، وهكذا نسهّل على المستخدم عدم الانشغال بكتابة العنوان داخل خانة التحرير نفسها.
مرحلة Wireframing
سأدخل السكتش إلى الكمبيوتر وأرسم wireframe الأول للمشروع. عملت فيديو مباشر وأنا أعمل على المشروع.
البرنامج المستخدم: Sketch يعمل على أنظمة الماك.
وصلت إلى wireframe نهائي للـ sketching الذي عملته، وكمعلومة أخرى أفيدك بها: يكون النموذج هنا دون ألوان ولا خطوط، يركّز على الأساسيات وينقلك من مرحلة انتاج الأفكار إلى ترتيبها وتوضيحها مع تفاصيل أكبر.
النسخة النهائية من wireframe:

مرحلة التلوين واختيار الخطوط المناسبة (Visual Design)
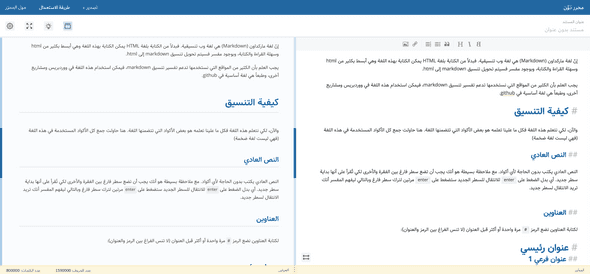
لم أستطع تصوير فيديو لهذه الخطوة، اعذروني فقد أخذت ساعات كبيرة مني وأنا أصمم وأعدّل، الساعة الآن 12 ليلاً. مرهق تماماً منذ بدأت الشغل التاسعة صباحاً دون توقّف. النتيجة النهائية:

ما رأيكم بنتيجة المشروع؟ أتمنى أن تعجبكم. لا تنسى أن تكتب لي رأيك بالتعليقات سأكون مسروراً بدعمك لي.
في اليوم القادم إن شاء الله سنكمل التصميم على أجهزة الموبايل وكيف سنظهر استعمال الأدوات الثانية.
لا تنسى الاشتراك في القائمة البريدية (الموجودة في آخر المقالة) لأرسل لك تحديثات التحدي باذن الله تعالى.
اليوم الثالث: إكمال تصميم المشروع وبدء البرمجة (front-end)
تأخرت قليلا في نشر اليوم الثالث فمعذرة منكم لضيق الوقت عندي. على كل حال، المرة الماضية أكملنا دراسة تجربة المستخدم وصممنا الصفحة الأولى لكن تبقى علينا إكمال تصميم الصفحات المتبقّية وكذلك تصميم تجاوبه على الهواتف الذكية.
من بين الأدوات الثانوية المتبقّية:
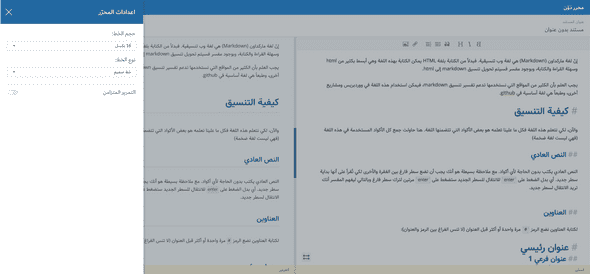
- خاصية إعدادات المحرر: ضبط حجم الخطوط لكل من الفقرات والعناوين وكذلك خاصية جميل هي التمرير المتزامن (Scroll Sync) سنحكي عن تفاصيلها لاحقاً بإذن الله.
- الوضع الليلي: للآن لم أحدد كيف سيكون شكله وألوانه صراحة، ليست لدي خلفية جيدة حول كيف تتم معاينة الألوان واختيارها وتباينها. سأتركها لوقت لاحق.
- خاصية طي الشريط العلوي (navbar): هذه كثيراً ما أراها مهمّة، أن الشريط العلوي وقسم الأدوات قد يأخذ مساحة أكبر على شاشة الهواتف، فوضعت زراً لطيّه.

التجاوب مع الشاشات
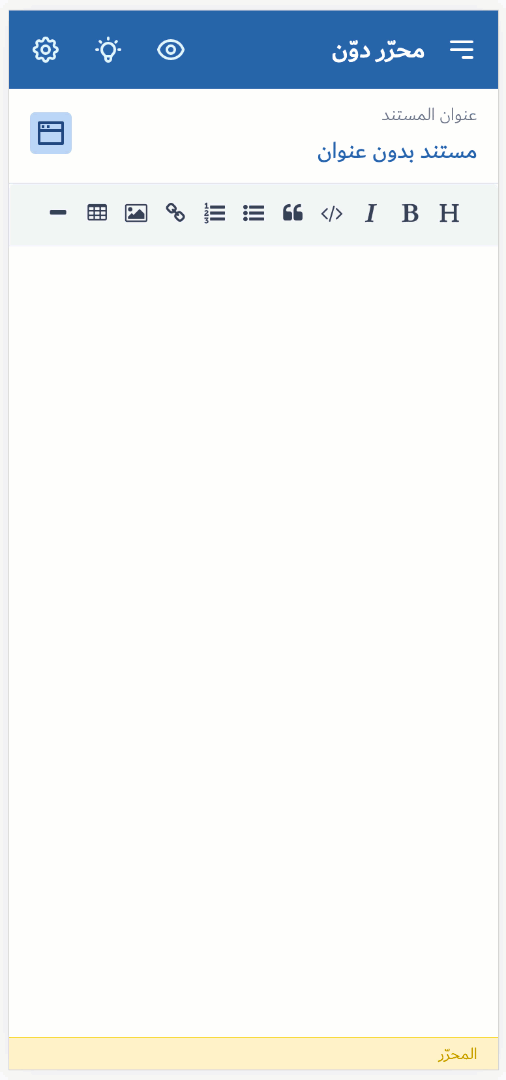
نأتي لمرحلة التجاوب على الهواتف الذكية، كميّة الأشياء التي لدينا لا تكفي لعرضها كلها على شاشة صغيرة، سنحتاج إلى إخفاء أشياء واستبدال أماكن الأزرار.
من إحدى الأزرار التي سنضيفها إلى الهواتف هي زر المعاينة والتحرير، سأعمل على تصميمها الآن وأعود لكم بالنتيجة ..

ما رأيكم؟ إلى حد الساعة أمورنا بخير. لو تلاحظ قليلا أضفت Border بالأعلى أصغر، كان هذا فاصلا لونيا، لأن الشرط كله أبيض فحسّنت من شكله.
فكرت في أن أعود للحظة إلى الوضع الليلي وسأعمل محاولاً الحصول على نتيجة مرضية، أتمنى ممن لديه تجربة سابقة فلينصحنا أكثر في قسم التعليقات.
هذين مقالين مفيدين قرأتهم:
النتيجة:

أتمنى أن تكون واضحة وبسيطة ولو أني لست مقتنعاً بها أحسها تحتاج إلى تعديلات.
انتهينا الآن من التصميم، أخذت وقتاً أطول فيه، أي تحسينات لاحقة سأضيفها بمرور الوقت.
تجهيز المشروع
كما ذكرت سابقاً أنني سأستعمل tailwind لحبّي الشديد لها وكذلك Nextjs، في هذا الفيديو سأختصر الكتابة قليلاً وأشرح لكم كيفية تنصيبهما ودمجهما للإثنين وتفعيل purgecss ونعمل على تكويده، كما أني عملت مجلدات الهكيل الأسياسي للمشروع -شاهد الفيديو-
كلمة تكويد: تعني الانتقال من مرحلة التصميم إلى برمجتها جزءاً بجزء. بمعنى أكبر: تحويل الصورة المصمم إلى كود نستطيع التعامل معه.
قمت بعمل تكويد للمشروع، أخذ مني قرابة ثلاث ساعات ونصف، واجهت مشاكل عديدة في التأثيرات (transition component) مع React. استعملت مكتبة ثالثة تدعى headlessui جميلة جداً للأمانة. توجد مكتبات ثانية بديلة.
ملاحظة: الجزء البرمجي قد لا يكون مهضوماً لعموم القراء، لكن يمكنك أن تسألني وسأجيبك بكل سرور في التعليقات باذن الله.
تجربة النسخة الأولية
حاولت تكويد التصميم ليطابقه 100% وهذه هي النتيجة، عملت اضافات كثيرة ما كتبت بعضها بالتدوينة، يمكنك تجربتها على على جهازك أو هاتفك من الرابط التالي:
- محرّر دوّن. (https://dawin-test.vercel.app)
لازالت هذه أول نسخة تجريبية أنشرها لكم، أدري أنها لازالت تحتاج إلى تحسينات خصوصاً القائمة الجانبية (Sidebar).
نسيت أن أخبركم أنه انضم إلى مساعدتي أخي جميل (مترجم وكاتب محتوى لدى شركة حسوب) وعملنا لقاء طويلاً تحدثنا فيه أكثر حول برامج الماركداون. صراحة سعيدة بوجوده فلديه خبرة في الكتابة واستعمال المحررات هذا سيجعلنا نحسّن محرر دوّن أكثر وأكثر باذن الله تعالى.
أراكم في اليوم القادم، قد أتأخر عليكم قليلا بسبب شغلي وظروف عملي لكن سأحاول قطع شوط كبير فيه إن شاء الله تعالى.
موفقين بحول الله.
اليوم الرابع: إطلاق النسخة التجريبية
حياكم الله إخواني، جدّ سعيد وأنا أكتب تدوينة اليوم الرابع، ذكرت سابقا على حسابي بتويتر ولينكدإن أنني سأتأخر في كتابتها بحيث أنهي شوطاً كبيراً من المحرر وبدل كتابة جزأين (يعني يومين) جعلتهما يوماً واحداً ، أشعر أن المقالة صارت أطول أكثر من اللازم.
في المرة الماضية توقفنا عند تكويد التصميم، وأرفقت لكم نسخة تجريبية منه والحمد لله كان feedback جيّد جعلني أستمر مباشرة في برمجة المحرّر (Editor) على اليمين والمعاينة (Preview) في جهة اليسار.
في جزء المحرّر تعذبت معه كثيراً من كثرة المشاكل التي واجهتني لم أحصها عدداً ولكن سأكتب الجزء المفيد منها في جزء اللاحق، القصة من البداية كانت أنني أردت بناء محرّر يتّسم بخاصية تفقدها جميع المحررات الأجنبية وهي خاصية (inline-style) أخبرتكم عنها سابقاً، بحيث ما تكتبه في المحرر يظهر لك نوع تنسيقه مباشرة. أعطيك مثال،
لو كتبت عنواناً بحجم كبير وفقرة عادية، عادة المحررات الأخرى لا تظهر لك تفاصيل العنوان الكبير بخط غليظ (Bold) والفقرة بتنسيق عادي وإنما مباشرة تظهر النتيجة هذه في جزء المعاينة أو أنها تظهر التنسيق دون أن تظهر رمز (الهاش # قبلها لأنها تترجم مباشرة) وهذا هو التحدي الذي أردته لنفسي. حاولت بناءه من الصفر لكن بعد وقت أدركت أنني أضيّع وقتي ويحتاج إلى مهارة عالية في التعامل مع DOM's و Node والأدهى أنك تحتاج إلى بناء متحسّس لنقرات المستخدم فلو ضغط زر break ينزل الخط لأسفل ولو أكتب الهاش يجب أن يتعرف عليه المحرّر وأكمل السلسة كيف يمكنني تحديد أكثر من عشرين tags لتنسيقات الماركداون.
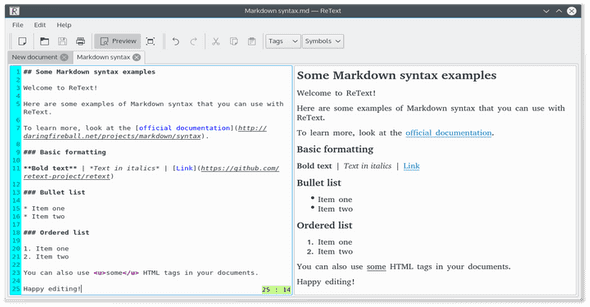
توجّب علي بعدها الاطلاع على محررات ثانية وأفهم كيف تبنى، اكتشفت أنهم يتشاركون في نفس النقطة وهي استعمال مكتبة Codemirror كبنية تحتية إن صح التعبير ثم يعدّلون عليها عبر tokens. فرجعت إلى المحرر الذي عرّبته قبل مدة مكتبة SimpleMDE-TRL ثم عاينت الشفرة المصدرة فوجدتها أقرب إلى ما أريد.
بدأت التعديل عليه مباشرة وصرت أتحكم فيه مثلما أريد إلى أن وقعت لي مشكلة وهي أنّ كل كود أكتبه يكون من جهة اليمين إلى اليسار (RTL) بما في ذلك الشفرات البرمجية التي يدخلها المستخدم (كشفرات الجافاسكربت، البايثون ..إلى آخره) ويتوجّب أن تكون من جهة اليسار إلى اليمين (LTR).
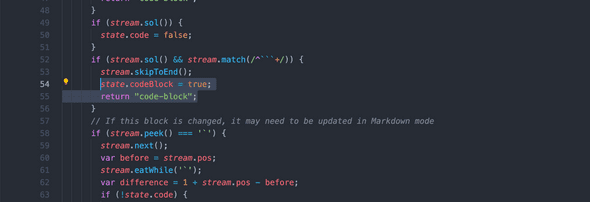
جربت حل المشكلة عبر float ولكن وجدت مشكلة ثانية وهي أن كل النصوص المدخلة تحوي صنف (Class) هو الذي يتحكم في الاتجاه، ولا يفرّق GFM Codemirror هل النص المُدخل الآن هل هو كود برمجي أو فقرات. بعد بحث مستمر وجدت أن المبرمج يوفّر ذلك عبر التعديل على tokens وتُعرّف Class جديد يدوياً تخبره بأن لو هذا النص المكتوب بتنسيق ماركداون على شكل كود فأضف هذا الصنف. صورة من الشفرة:

حللت المشكلة ولله الحمد. ركبت بعدها جزء المعاينة ونسّقت شكله (ولا زال يحتاج إلى تنسيق أكثر).
تنقيح المحرّر وتحسين سرعته
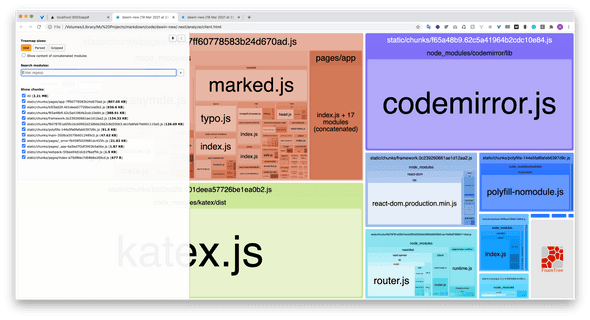
منذ بدأت العمل على المحرّر كان الشغل على Localhost ويوم رفعته على Cloud لم أنتبه لثقل تحميل الصفحات، فعدت إلى تحسين Performance واختبار Modules المسببة لهذا الحجم الكبير. توقعت أن سببها SimpleMDE لكثرة مكتباته لكن طلع العكس، اختبرت Client Side و Server Side لاحظ معي الصورة هذه ودقّق في الحجم (2mb):

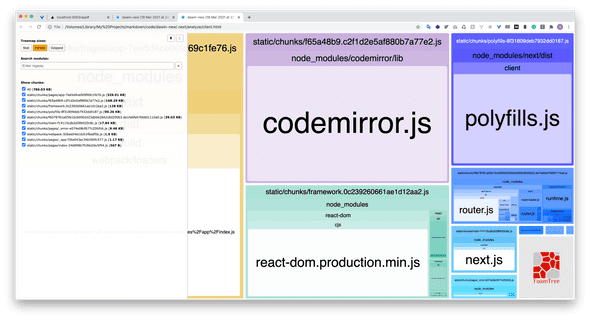
أكبر مكتبة تستهلك المساحة الكبيرة هي إضافة Katex! هذه المكتبة هي إضافة مع مكتبة react-markdown تساعد في كتابة التنسيقات والرموز الرياضية. حذفت المكتبة لعدم حاجتي إليها ولاحظ النتيجة النهائية:

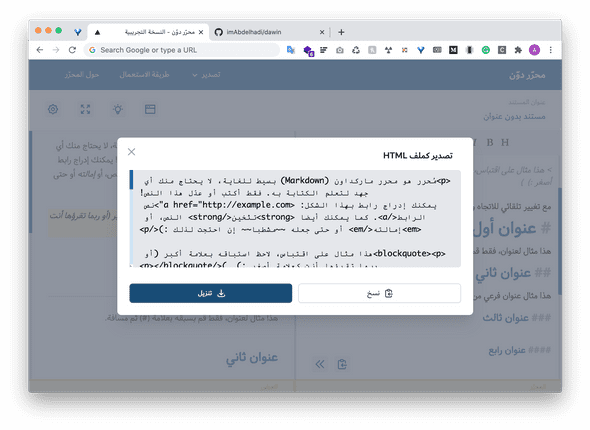
إختلاف مذهل صحيح؟ سأدعك الآن تجرّب النسخة التجريبية، ولكن بشرط أن تبدي ملاحظاتك لي، سأكون مسروراً بسماعها منكم في التعليقات. لا تنسى تجربة خاصية التصدير إلى HTML و كذلك التصدير للماركداون.

تجربة المحرر
لم يتبقى الكثير، حققنا الآن 80% منه، تبقت الحلقة الأخيرة وستكون يوم إطلاقه للجميع.سعيد أنك تابعت هذه التدوينة للنهاية وتابعتني خلال الأيام الماضية. أراكم في اليوم القادم إن شاء الله تعالى.
لا تنسى الاشتراك في القائمة البريدية، لأرسل لك تدوينة الإفتتاح والانطلاق باذن الله تعالى.
اليوم الخامس: انتهت الرحلة واطلاق المحرر
سعيد أنك تابعت لليوم الأخير، نشرت بعض التغريدات على حسابي بحيث حسّنت بعض الأخطاء وأضفت ميزات كثيرة أسردها لك بشكل مختصر:
- تصحيح 12 مشكلة وصلتني كـ feedbacks من النسخة التجريبية.
- دعم PWA للمشروع.
- تصميم الأيقونة الرئيسية للتطبيق.
قد تم اطلاق المشروع بالفعل ولله الحمد
إطلاق الدليل المرجعي لتعلم ماركداون
قبل 8 أشهر شاركت معكم رحلة تطوير محرر نصوص عربي علنًا خطوة بخطوة.
واليوم أكمِل المسير بإضافة دليل مرجعي كامل لتعلم لغة ماركداون باللغة العربية .. وبهذا حققنا الإكتفاء التام للمستخدم العربي دون أن يحتاج للمواقع الأجنبية
ضيّفني كوب قهوة أو شاي ودعنا نتحدث لعشر دقائق عبر Zoom
هل لديك استشارة أو فكرة وتود مناقشتها معي؟ ضيّفني عندك كوب قهوة أو شاي ودعنا نتحدث عبر برنامج Zoom، سنحدد اللقاء ونلتقي يوم الجمعة القادم. أنا بانتظارك ..

شكر موصول لـ:
- وليد الفيفي - ضيّفني كوب شاي سعودي جميل جداً. سررت كثيراً بضيافتك.
- حمد محمّد - ضيّفني كوب قهوة جميل جداً. سررت بك أخي.
- عبدالرحمن (دعّمنا بدون ما يذكر اسمه) - بارك الله مساعيكم ودعمكم.
- الأستاذ يونس بن عمارة - بلّغك الله مراتب العليّين وجميع الداعمين الفُضلاء.
موفقين باذن الله، أراكم لاحقاً ❤️
